
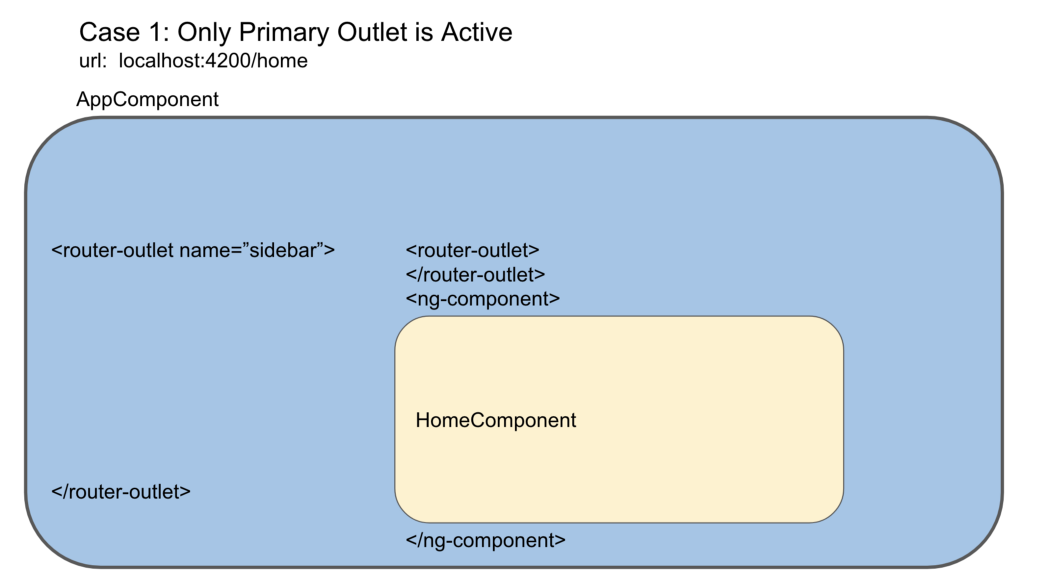
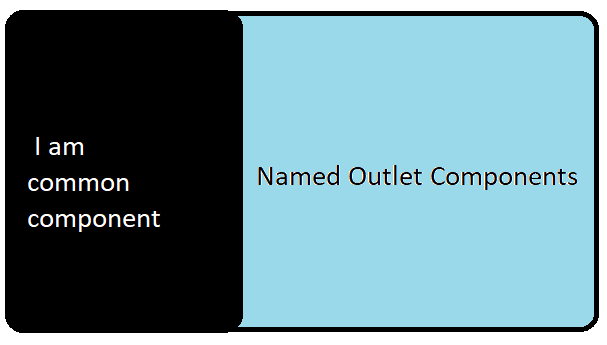
Leveraging Angular Named Router Outlets for Consistent and Easy Layouts | by Krijesh PV | Dec, 2023 | Stackademic
Closing Secondary Router-Outlet Views From Within The Named-Route View Components In Angular 4.4.4 on Vimeo

Angular Material <router-outlet></router-outlet> does not preserve CSS/SCSS styling - Stack Overflow
Unable to get component inside router-outlet to fill space · Issue #782 · angular/flex-layout · GitHub