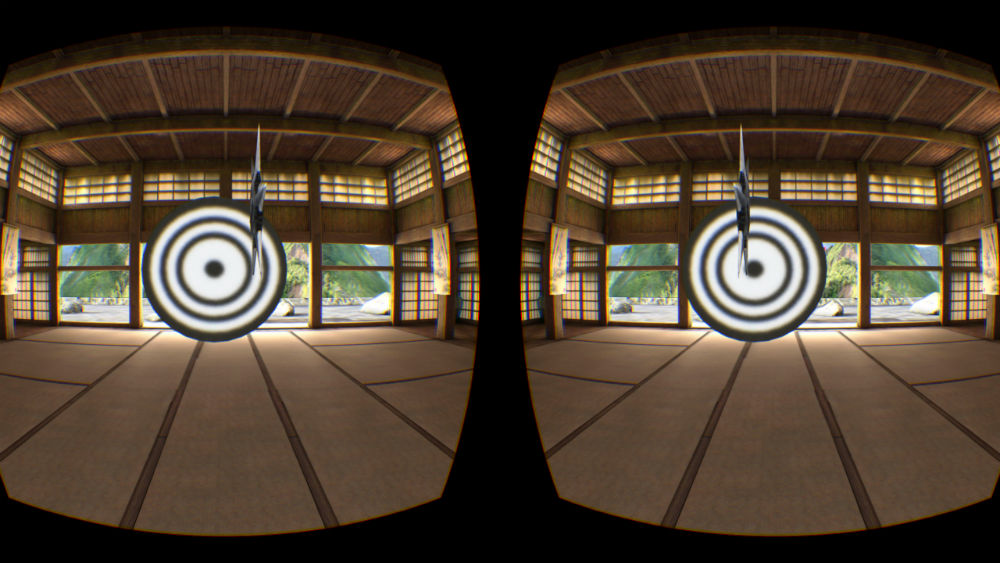
RiftSketch: Live coding in VR with the Oculus Rift, Firefox WebVR, JavaScript and Three.js - YouTube

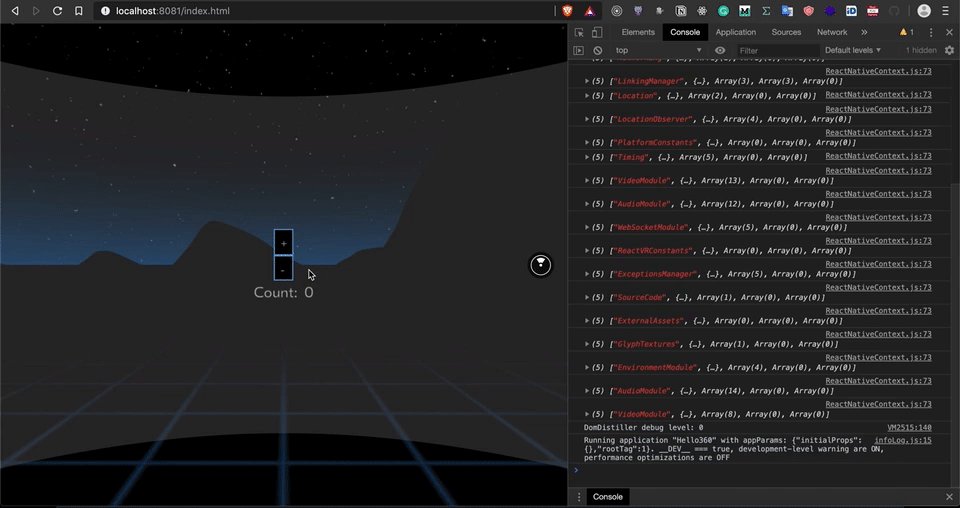
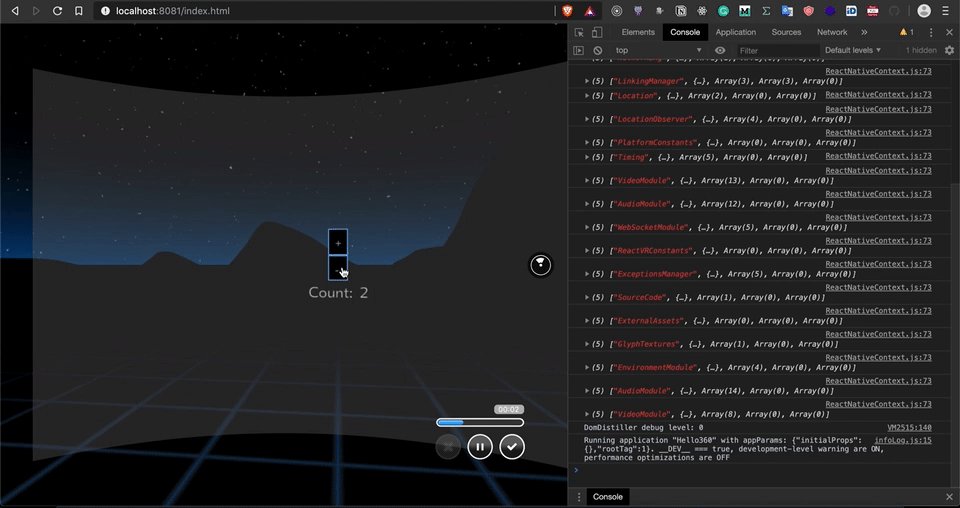
Exploring React 360 VR Library. React 360 is a framework for the… | by Trevor-Indrek Lasn | Better Programming

describes the process of constructing the virtual reality walking tour.... | Download Scientific Diagram

13: Vlad Vukicevic on bringing the VR revolution to the web with WebGL. Creating a plug-in free experience with Unity & UE4. JavaScript performance. The future of responsive web deign for VR –
![Connecting virtual reality and ecology: a new tool to run seamless immersive experiments in R [PeerJ] Connecting virtual reality and ecology: a new tool to run seamless immersive experiments in R [PeerJ]](https://dfzljdn9uc3pi.cloudfront.net/2021/cs-544/1/fig-1-full.png)






)