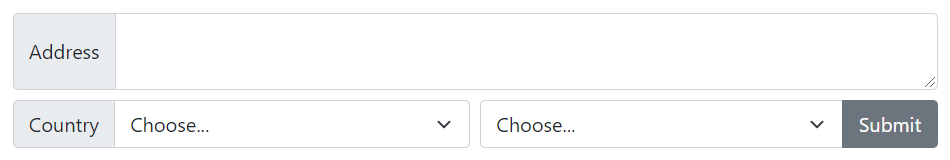
html - Select control not joining/matching up within input-group with 2 other controls (a text input and input-group-btn) - Stack Overflow

css - z-index issue when using bootstrap-select with input-group and form-control classes - Stack Overflow

html - Select control not joining/matching up within input-group with 2 other controls (a text input and input-group-btn) - Stack Overflow










![How To Add Option To Select Tag From Input Text using Javascript [ with Source code ] - YouTube How To Add Option To Select Tag From Input Text using Javascript [ with Source code ] - YouTube](https://i.ytimg.com/vi/hIRjlG-gbuI/maxresdefault.jpg)