for keycloak + angular + cordova app, logout only seems to work if done within a 10-15 seconds of login - Stack Overflow

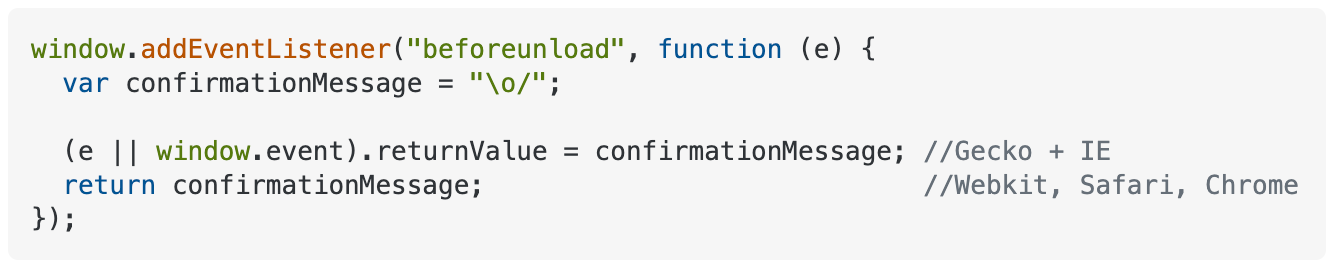
server - Angular application becoming unusable whenever the browser tab/window is closed - Stack Overflow
Login/logout use in two separate browser windows · Issue #856 · manfredsteyer/angular-oauth2-oidc · GitHub

How to detect inactive user to auto logout by using idle timeout in JavaScript, React, Angular and more? | by Thi Tran | TinySo | Medium